【WP to Gatsby Part.1】Wordpressを無料のレンタルサーバーに構築する
なにをしたいのか
複数回に分けて、利用しているWordpressをそのままCMSとして利用したまま、Gatsbyに切り替えるというのを行っていきたいと思います。
その第一回として、Wordpressのサイトを作成します。 ローカルに作成するのもありですが、面倒(&ちゃんと無料で構築できるのを早めに試したかった)なのでいきなり実際に外部に構築したいと思います。
無料レンタルサーバーの登録
今回はbyet.hostを利用していきたいと思います。
下記のメリットにより選びました。
- 無制限のストレージ
- 無制限の帯域幅
- 無料のサブドメインまたは独自のカスタムドメインを使用
- ワンクリックWordPress自動インストーラー
- VistaPanelホスティングダッシュボード
- メールホスティング(最大5つのメールアドレス)
- FTP経由の完全なサーバーアクセス
- 無制限のMySQLデータベース
- 広告なし
ただし、個々のファイルの最大ファイルサイズは10 MBという縛りがあるので、動画を上げたりというのは厳しそうですが、普通に記事投稿する分には画像を遠慮なく使えるので有りかなと思います。
他のものを使いたい場合は、適時選んでください。 ちなみにこちらの比較サイトを利用して選びました。
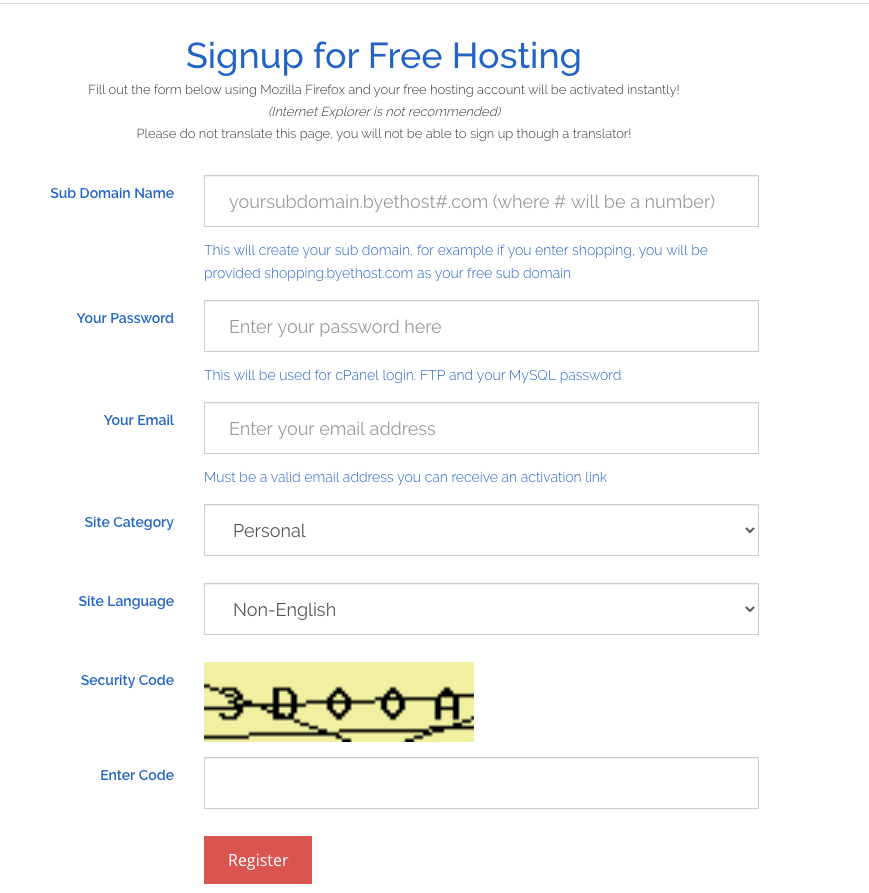
それでは、登録していきましょう Sign Upから登録ページに行き、色々入力します。

登録したらメールが来ているので開きます。 自分は迷惑メールになっていたので、注意。
アカウントの情報が表示されるので、保管して完了です。
Wordpressのインストール
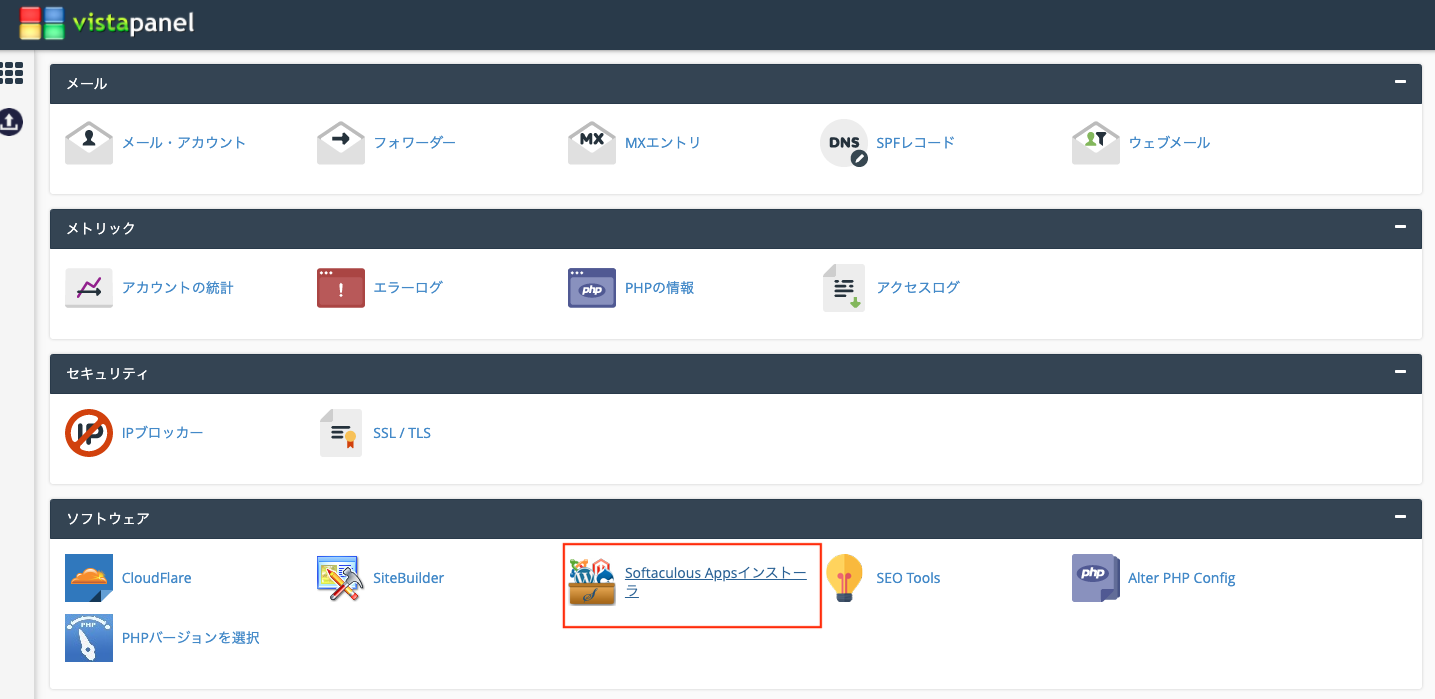
アカウントの情報からコントロールパネルのURLからジャンプし vista panel(管理パネル)に行きます。 なお、ログインの際に言語をJapaneseに選択しておくと日本語になります。(Google翻訳レベルですが)
Wordpressはインストーラーから簡単にインストールできるので、それを利用したいと思います。
中程にある、Softaculou Apps インストーラーを選択します。

開くとWordpressがトップにあるので、選択してインストールします。 カスタムインストールで、管理者名とパスワードは変更しておきましょう その他はそのままでよいです。 今回はAPIとしての利用なので、SSLしなくて良いかなと思い省きます。
あとは、100%になるのを待って、完了です。
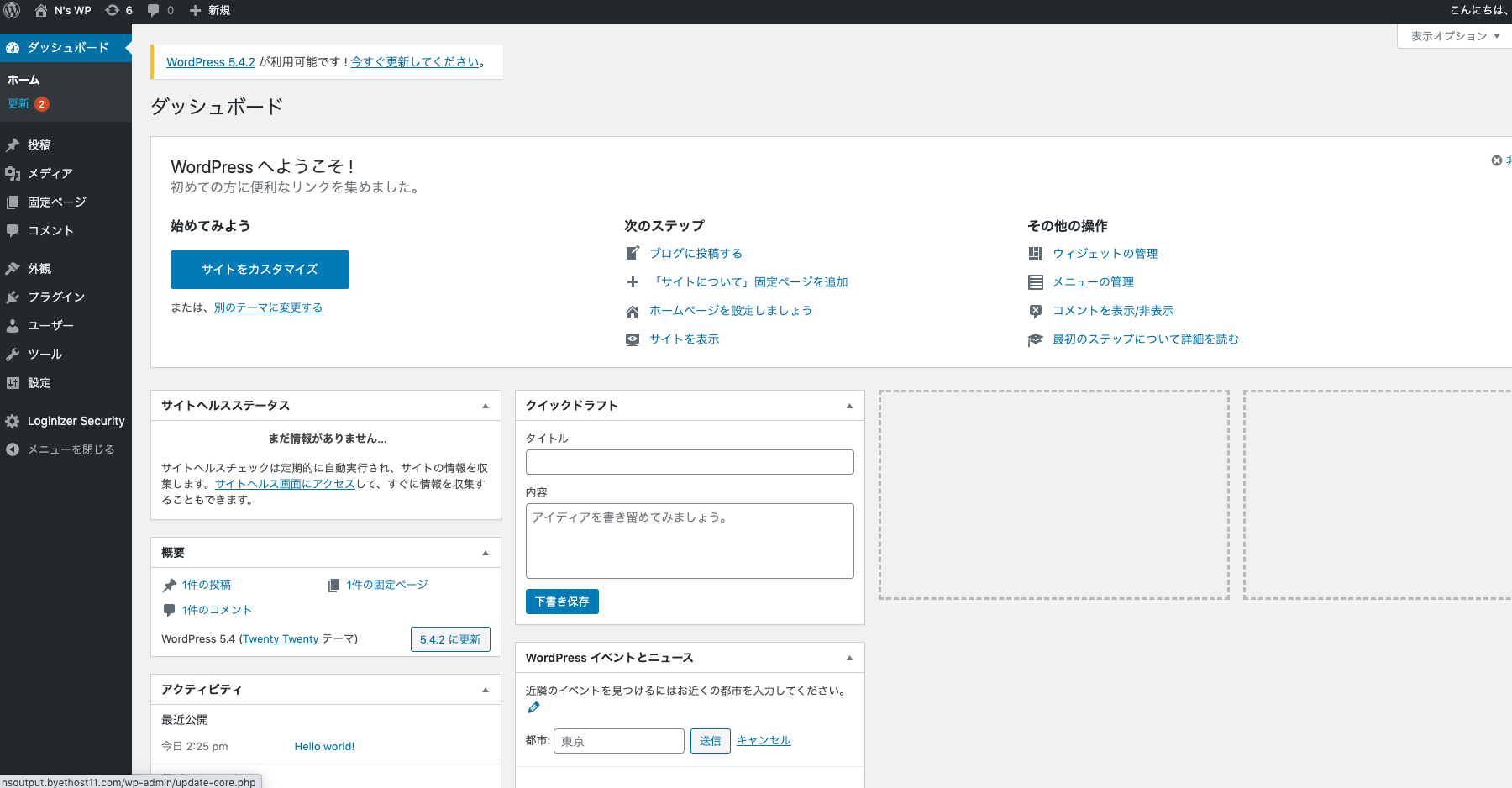
インストール後に完了のリンクが出るので、そこからコントロールパネルにログインしましょう

ちなみに、アンイストールや別なAdminログインの方法として、 Softaculou Apps インストーラーから飛んだ先に、Installationsが追加されているので、そこを選択すると、インストールしたものの管理ができます。
Wordpressだけ使いたい方は、ここにドメインの設定とSSLすれば良いかなと思います。
次からは実際にGatsbyを使っていきたいと思います。

